カテゴリページ/コンテンツ追加プラグイン

「カテゴリページ/コンテンツ追加 for EC-CUBE4」は、商品一覧ページの上部と下部にデザインエリアを追加できます。
対象は商品一覧画面、受注一覧画面、会員一覧画面です。
カテゴリページ/コンテンツ追加プラグインの利用方法
カテゴリページ/コンテンツ追加プラグインの利用方法をご説明します。
プラグインをインストールし有効化するだけ
カテゴリページ/コンテンツ追加プラグインはプラグインをインストールし有効化するだけで、機能が利用できます。
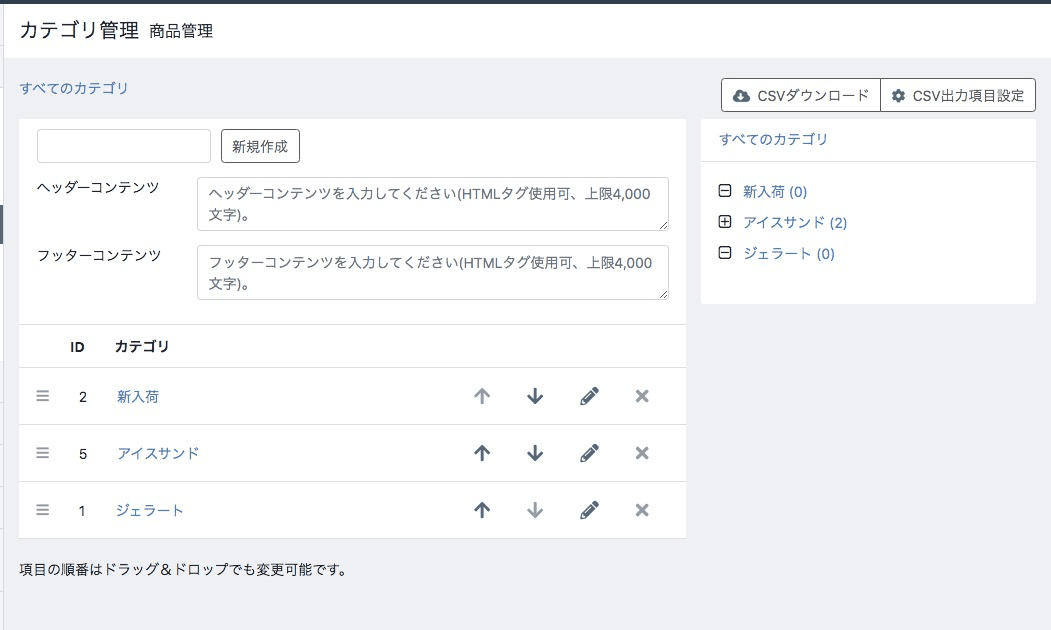
管理画面>カテゴリ管理に「ヘッダーコンテンツ」「フッターコンテンツ」が追加されている
プラグインを有効化すると管理画面>カテゴリ管理に「ヘッダーコンテンツ」「フッターコンテンツ」が追加されています。
カテゴリーを新規で作成する場合は、カテゴリー名とヘッダーコンテンツ、フッターコンテンツを入力し、[新規作成]ボタンをクリックします。
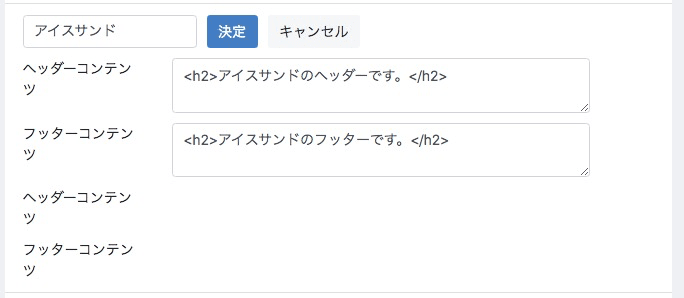
既存カテゴリーのヘッダーコンテンツとフッターコンテンツを追加・修正する場合は、✎アイコンをクリックし編集画面を開きます。
ヘッダーコンテンツとフッターコンテンツに入力し[決定]ボタンをクリックします。
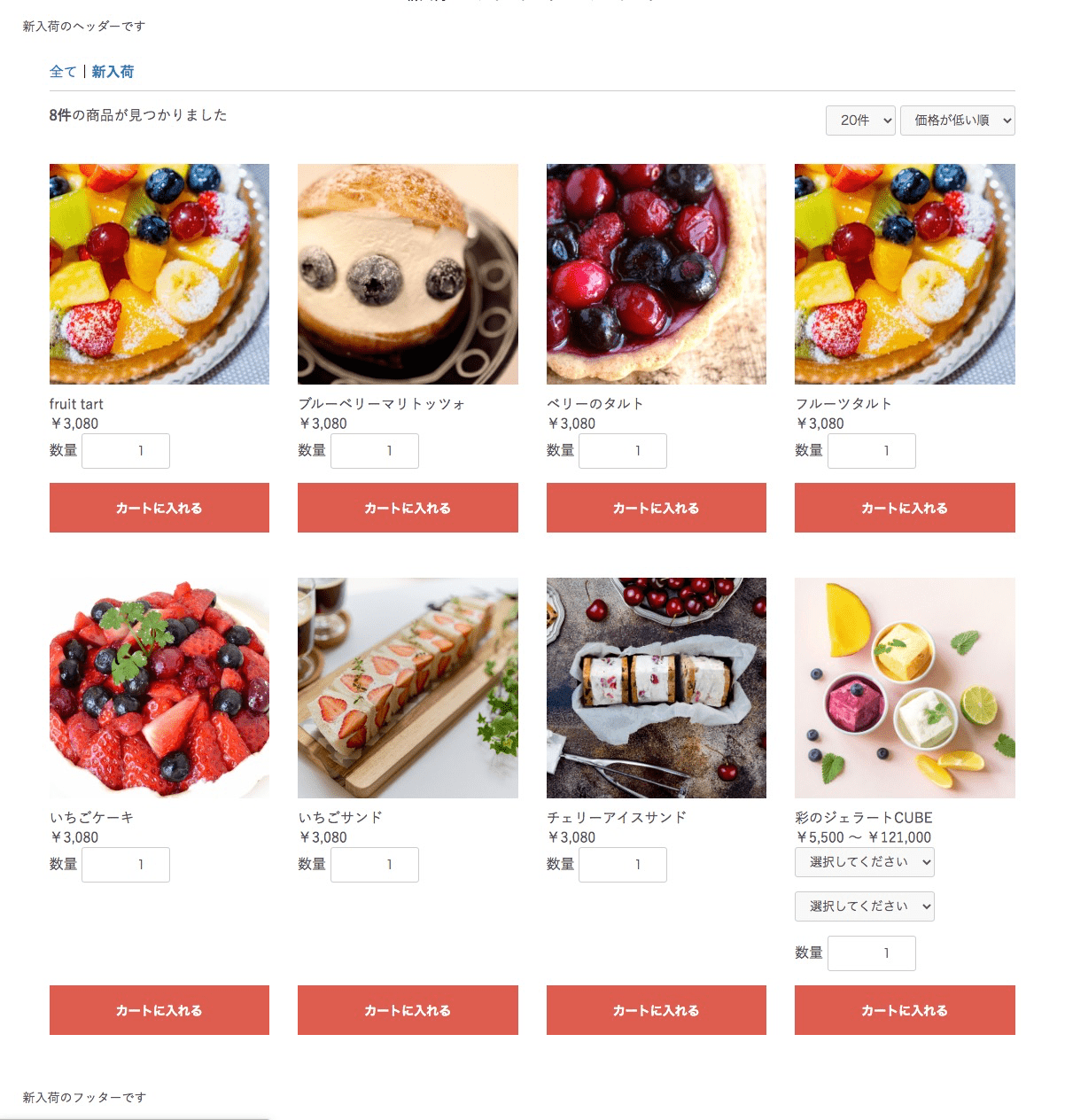
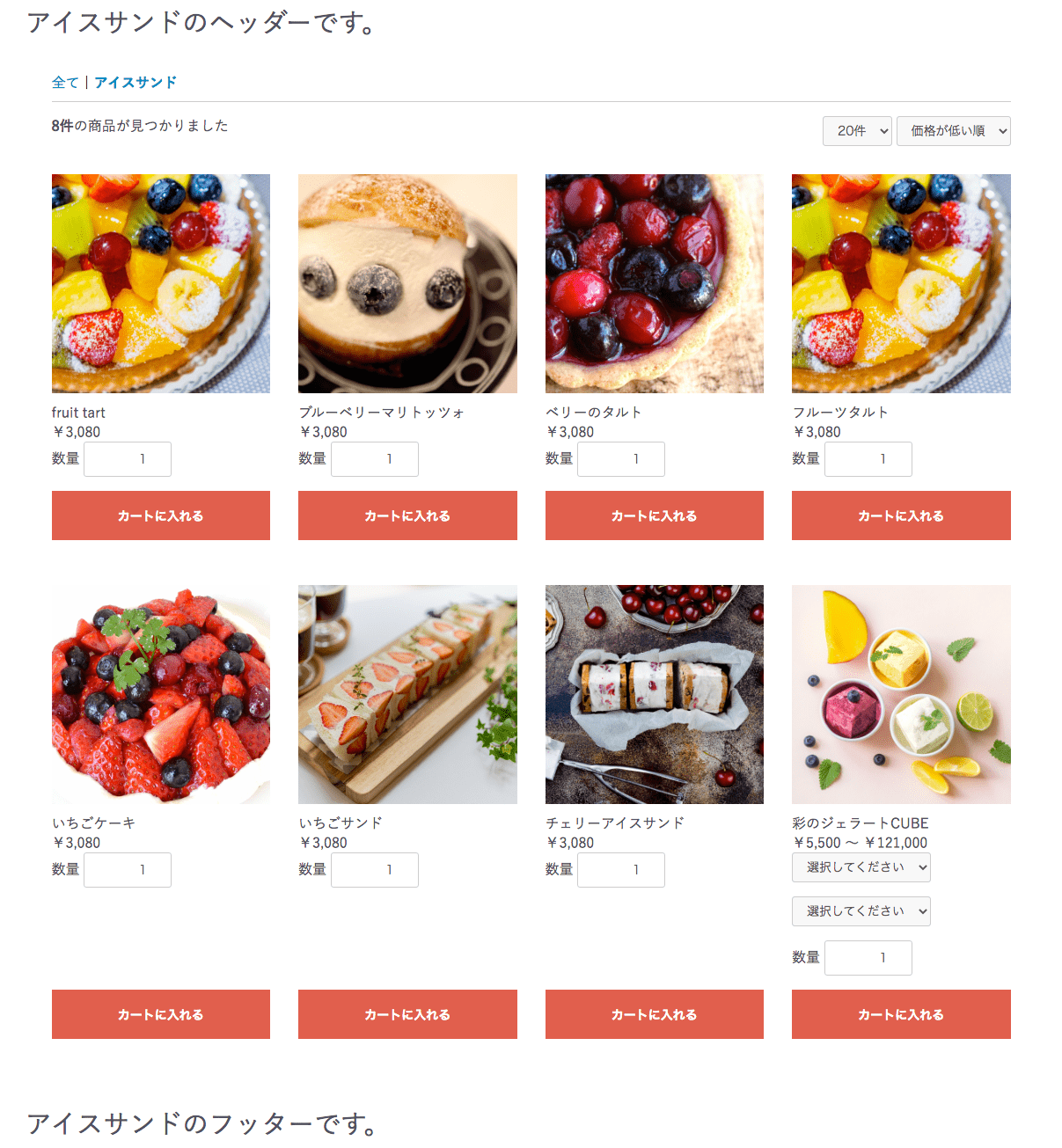
入力したヘッダーコンテンツとフッターコンテンツの内容が、カテゴリーページのヘッダとフッタに表示されます。
テキストだけでなくHTMLタグを入力することが可能ですので、文字を装飾したり画像を表示したりできます。
ヘッダーコンテンツとフッターコンテンツにh2タグを入力した例です。
投稿者プロフィール
- HTMLコーディングをはじめフロントエンド開発がメイン業務。
EC-CUBE、WordPressを勉強中。
猫好き。
野良猫を見かけたら、ついつい声を掛けてしまいます。
(ペットロスが嫌なので飼わない主義)