アパレルECサイトの商品一覧ページの画像をマウスオーバーした際の挙動を調べてみた
以前、アパレルECサイトの商品一覧ページの並び替え機能について調べました。
なかなか好評だったので、今回はいろんなアパレルECサイトの商品一覧ページのマウスオーバー時の挙動を調べてみました。
いろんなECサイトの商品一覧ページの並び替え順を調べてみた | 東京のWEB制作 株式会社サンクユー
ECサイトの商品一覧ページは表示領域が限られている為、多くの情報を表示することが困難
ECサイトの商品一覧ページは表示領域が限られている為、多くの情報を表示することが困難です。
一般的には以下の情報が表示されているのではないでしょうか。
- 商品画像
- 商品名
- 価格
- 簡単な商品コメント
- 新着、おすすめ、セールなどのアイコン
- サイズ、カラーなどのSKU
商品一覧ページのスペース的に、上記の情報をすべて表示するのはなかなか困難です。
デザイナーの腕の見せ所ではありますが、あまり狭いスペースに情報を詰め込みすぎるとUIは悪くなります。
いちばんの問題は商品画像が1枚しか表示できないことでは?
私が思うのは、商品一覧ページで表示できる商品画像が1枚であることです。
アパレルに限らず、ECサイトにとって商品画像は注文に大いに影響する要素です。
にも関わらず、商品一覧ページでは商品画像を1枚しか表示することができません。
商品画像1枚のみで商品一覧ページから商品詳細ページへ誘導するのはなかなか至難の技です。
マウスオーバーすることで他の情報を表示する
そこで、商品画像をマウスオーバーした際に他の情報を表示することで追加情報を伝える工夫をしているECサイトがあります。
別の画像を表示したり、在庫があるサイズを表示したりなど、マウスオーバー時の挙動は各サイトによって異なるようです。
そこで、様々なアパレルECサイトの挙動を調べてみました。
アパレルECサイトの商品一覧ページのマウスオーバー時の挙動にはどんなものがあるのか
アパレルECサイトではどのような並び替え順が採用されているでしょうか。
今回気になったので、商品一覧ページの並び替え機能について、既存ECサイトを調べてみました。
BALENCIAGA
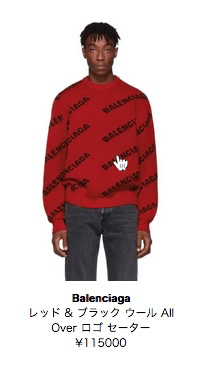
BALENCIAGAの商品一覧ページの通常時
- 商品画像
- 商品名
- 価格
が表示されています。
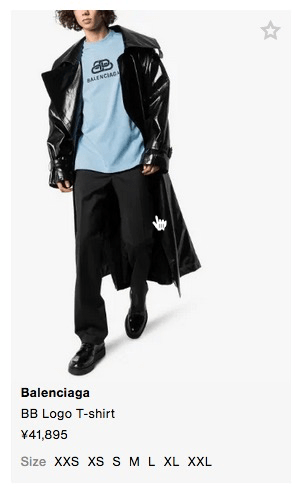
BALENCIAGAの商品一覧ページのマウスオーバー時
- 商品画像
- 在庫があるサイズ
- カラー
が表示されています。
商品名と価格が非表示になります。
SSESE
SSESEの商品一覧ページの通常時
- 商品画像
- 商品名
- 価格
が表示されています。
SSESEの商品一覧ページのマウスオーバー時
- 商品画像
- 商品名
- 価格
が表示されています。
SSENSEではマウスオーバー処理が実装されていませんでした。
SSESE
MATCHESFASHION
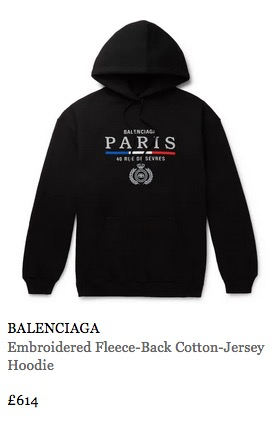
MATCHESFASHIONの商品一覧ページの通常時
- 商品画像
- 商品名
- 価格
- アイコン
が表示されています。
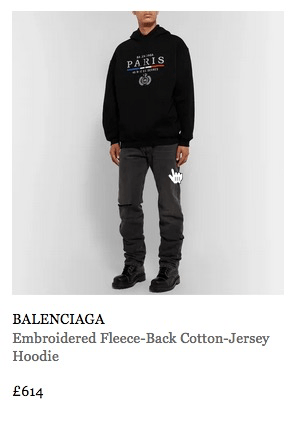
MATCHESFASHIONの商品一覧ページのマウスオーバー時
- 異なる商品画像
- 商品名
- 価格
- アイコン
- 在庫のあるサイズ
が表示されています。
通常時とは別の商品画像を表示することで、商品一覧ページで2枚の商品画像を表示しています。
MATCHESFASHION UK
MR PORTER
MR PORTERの商品一覧ページの通常時
- 商品画像
- 商品名
- 価格
が表示されています。
MR PORTERの商品一覧ページのマウスオーバー時
- 商品の着用画像
- 商品名
- 価格
が表示されています。
通常時とマウスオーバー時で、商品の平置き写真と着用写真を見せています。
商品の平置き写真と着用写真を見せることで、ユーザのイメージを掻き立てることができますね。
MR PORTER
Browns
Brownsの商品一覧ページの通常時
- 商品画像
- 商品名
- 価格
が表示されています。
Brownsの商品一覧ページのマウスオーバー時
- 商品画像
- 商品名
- 価格
- 在庫があるサイズ
が表示されています。
BrownsもMR PORTER同様、商品の平置き写真と着用写真を表示させています。
個人的に私もこのパターンが好きです。
Browns
ZOZOTOWN
ZOZOTOWNの商品一覧ページの通常時
- 商品画像
- 商品名
- 価格
が表示されています。
ZOZOTOWNの商品一覧ページのマウスオーバー時
- 商品画像
- 商品名
- 価格
が表示されています。
通常時、マウスオーバー時で表示内容はまったく変わりません。
ZOZOTOWN
BEAMS
BEAMSの商品一覧ページの通常時
- 商品画像
- 商品名
- 価格
が表示されています。
BEAMSの商品一覧ページのマウスオーバー時
- 商品画像
- 商品名
- 価格
が表示されています。
BEAMSも通常時、マウスオーバー時で表示内容はまったく変わりません。
BEAMS
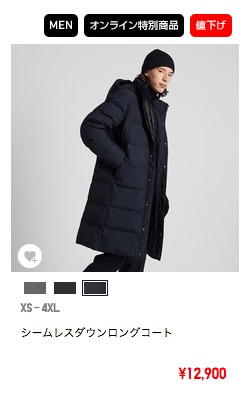
ユニクロ
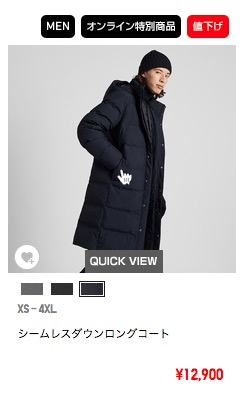
ユニクロの商品一覧ページの通常時
- 商品画像
- 商品名
- カラー
- サイズ
- 価格
が表示されています。
ユニクロの商品一覧ページのマウスオーバー時
- 商品画像
- 商品名
- カラー
- サイズ
- 価格
- QUICK VIEW
が表示されています。
マウスオーバー時はQUICK VIEWが表示されます。
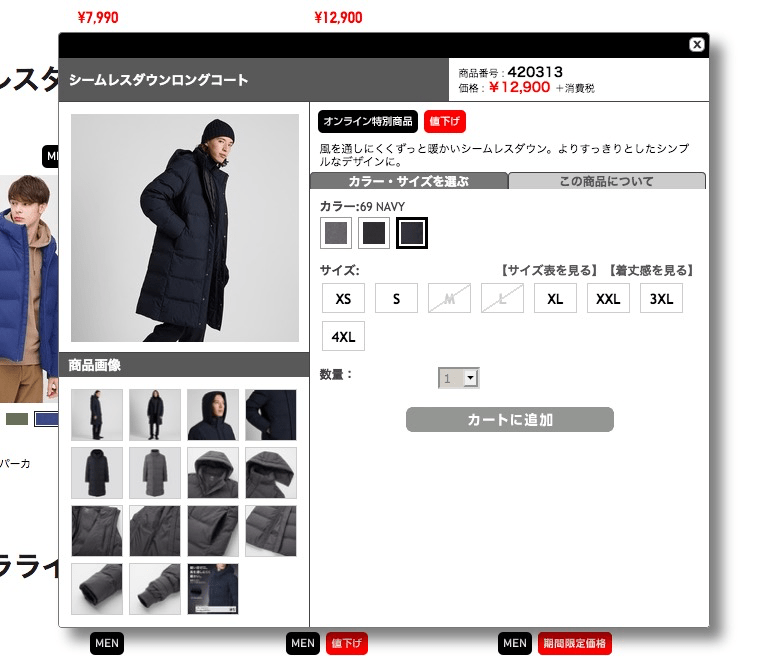
QUICK VIEWをクリックすると、商品一覧ページ上で商品詳細情報がポップアップで表示れます。
ユニクロの商品一覧ページのQUICK VIEWをクリックした時に表示されるポップアップ
海外アパレルECは結構工夫を凝らしている印象ですが、国内アパレルECは消極的ですね。
色々なベンチマークを行なっているはずなので、商品一覧ページのマウスオーバー処理を実装していない理由があると思います。
残念ながら、私はマウスオーバー処理は実装すべきだと思っているので、実装しない理由がいまいち分かりません。
ユーザビリティが劣ることはないはずですし。。。
ともかく、アパレルに限らずECサイトの商品一覧ページのマウスオーバー処理は一度検討する価値はあると思いますので、みなさんどんどん検討してみてください。
投稿者プロフィール
- HTMLコーディングをはじめフロントエンド開発がメイン業務。
EC-CUBE、WordPressを勉強中。
猫好き。
野良猫を見かけたら、ついつい声を掛けてしまいます。
(ペットロスが嫌なので飼わない主義)