EC-CUBEの商品一覧ページは同一デザイン
EC-CUBEの商品一覧ページはすべて同じデザインです。
もしカテゴリー毎に商品一覧ページ(カテゴリーページ)のデザインを変えることができれば、カテゴリーの特性をより直感的に伝えることが可能ですし、ECサイトの訪問者にインパクトを与えることができます。
カテゴリーごとにカテゴリーページのデザインを変える
EC-CUBEの商品一覧ページのデザインをカテゴリ一ごとに変更することができるカスタマイズ事例です。
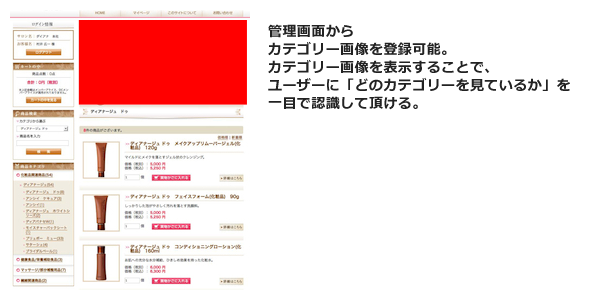
カテゴリー画像を設定できる
もっとも簡単なカスタマイズはカテゴリーごとにカテゴリー画像を設定するカスタマイズです。
カテゴリー画像は商品一覧ページを開いた際に一番初めに目に入る箇所です。
カテゴリーごとにカテゴリー画像を変更するだけでもユーザーに与える印象は変わります。
画像が変わるだけでイメージは変わりますし、どのような商品カテゴリかをお客様に一目で認知頂くことが可能です。
カテゴリーごとにカテゴリー画像を設定する事例


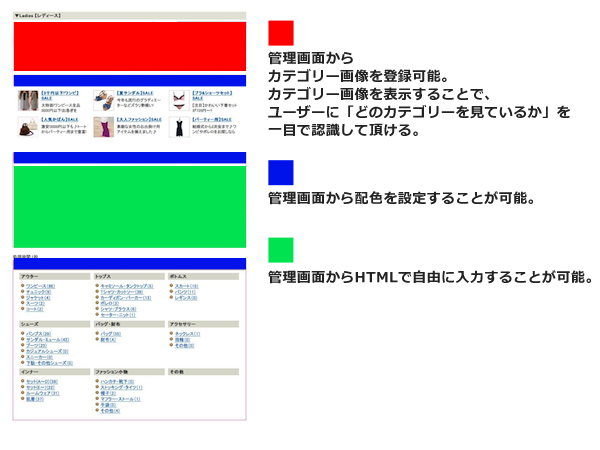
カテゴリー画像、カラー、HTMLを設定できる
カテゴリー画像だけでなく、各エリアの配色を変えることができ、かつHTMLで入力できる自由エリアを設けるカスタマイズです。
カテゴリー画像が変わるだけでも印象は変わりましたが、こちらのパターンではカテゴリーごとに全く異なるページにすることも可能です。
カテゴリー画像、カラー、HTMLを設定できる事例




投稿者プロフィール
- サンクユーのEC-CUBE先生。
EC-CUBEのカスタマイズをし出して早15年。
難易度の高いカスタマイズもお任せ。
2系、3系、4系すべて対応可能。
実はjavaでの業務システム開発がエンジニア人生のスタート。
PHP、Perl、フロントエンド開発、Movable Type、Wordpressも得意という万能エンジニア。
最新の投稿
 EC-CUBE2025.01.08EC-CUBEで購入者のみに特定商品を販売する
EC-CUBE2025.01.08EC-CUBEで購入者のみに特定商品を販売する EC-CUBE2024.12.15EC-CUBEに刺繍名入れオプションを追加する
EC-CUBE2024.12.15EC-CUBEに刺繍名入れオプションを追加する EC-CUBE2024.12.12EC-CUBEとGoogleスプレッドシートを連動させる
EC-CUBE2024.12.12EC-CUBEとGoogleスプレッドシートを連動させる EC-CUBE2024.10.17EC-CUBE4系の対応状況(ステータス)
EC-CUBE2024.10.17EC-CUBE4系の対応状況(ステータス)





