商品一覧ページの限られたスペースを如何に活かすかが重要
前回のブログで商品一覧ページで商品画像と着用画像を切替表示する機能をご紹介しました。
商品一覧ページは、1つの商品が使用できるスペースは限られています。
その限られたスペースの中で如何に魅力的に商品を見せるかが商品詳細ページへの誘導率に関わってきます。
商品一覧ページに在庫があるサイズを表示させる
今回は、商品一覧ページに在庫があるサイズを表示させる機能をご紹介します。
常に在庫サイズを表示させることも可能ですが、常時表示させる情報が増えるとデザインが煩雑になりますし、却ってユーザビリティを低下させる可能性があります。
そこで、気になった商品をマウスオーバーすれば在庫があるサイズを表示するようにします。
ユーザが気になった商品がある場合、最初に起こすアクションはマウスをその商品に持っていく行為です。
マウスオーバーで追加情報を表示させることで、ユーザは更にその商品に興味を抱きます。
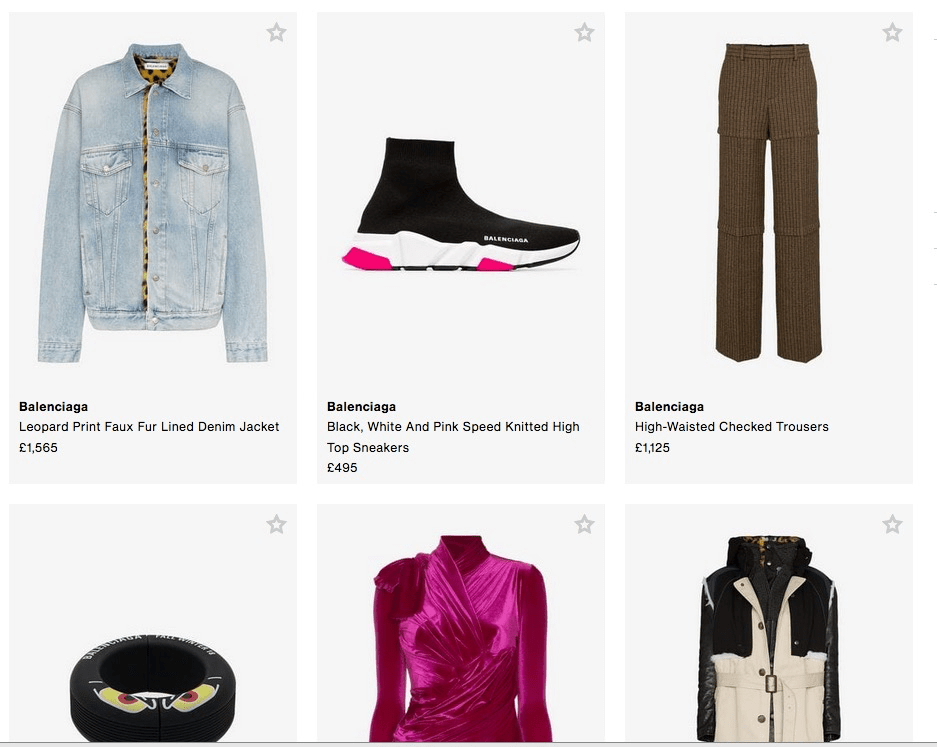
通常時
通常時は以下のように商品画像、商品概要、価格のみが表示されています。
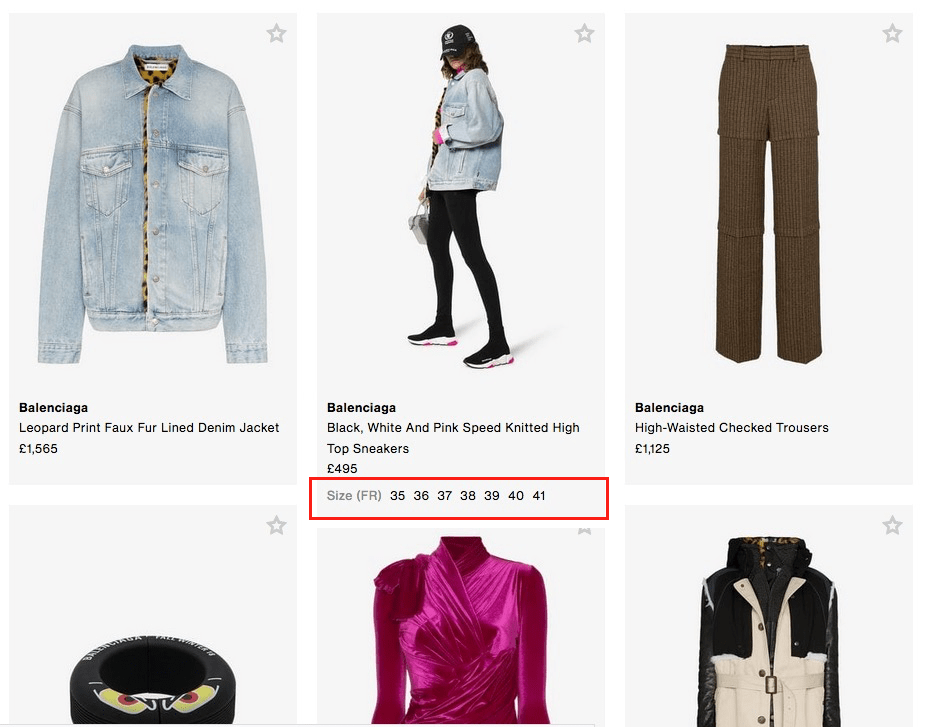
マウスオーバー時
マウスオーバーすると、在庫のあるサイズが表示されます。
これで、自分に合うサイズの在庫の有無を確認することができます。
在庫があれば商品詳細ページへ遷移し、更に詳しい情報を閲覧し購入を判断できます。
在庫がなければわざわざ商品詳細ページへ遷移する必要もなく、ユーザビリティは向上します。
何でもかんでも表示すればいいという訳ではなく、ユーザビリティを考慮してユーザが気になった商品のみ簡単に情報を表示できるような仕組みが必要です。
マウスオーバーで追加情報を表示するというのはうってつけの機能です。
投稿者プロフィール
- サンクユーのEC-CUBE先生。
EC-CUBEのカスタマイズをし出して早15年。
難易度の高いカスタマイズもお任せ。
2系、3系、4系すべて対応可能。
実はjavaでの業務システム開発がエンジニア人生のスタート。
PHP、Perl、フロントエンド開発、Movable Type、Wordpressも得意という万能エンジニア。
最新の投稿
 EC-CUBE2025.01.08EC-CUBEで購入者のみに特定商品を販売する
EC-CUBE2025.01.08EC-CUBEで購入者のみに特定商品を販売する EC-CUBE2024.12.15EC-CUBEに刺繍名入れオプションを追加する
EC-CUBE2024.12.15EC-CUBEに刺繍名入れオプションを追加する EC-CUBE2024.12.12EC-CUBEとGoogleスプレッドシートを連動させる
EC-CUBE2024.12.12EC-CUBEとGoogleスプレッドシートを連動させる EC-CUBE2024.10.17EC-CUBE4系の対応状況(ステータス)
EC-CUBE2024.10.17EC-CUBE4系の対応状況(ステータス)






