ECサイトのメインビジュアルはアピールエリア
ECサイトのメインビュアルはユーザーがサイトに訪れた際に一番初めに目につくエリアです。
その為、メインビジュアルでイチオシ商品をアピールしたり、開催中のキャンペーンの告知を行います。
また、ユーザーの目に止まらなければスルーされてしまいますので、メインビジュアルは一瞬で内容が理解できるデザインでなければいけません。
デザインは綺麗だけでは人の目を引くことはできません。
瞬時に商品の魅力(キャンペーンの魅力)を伝える必要がある為、デザイナーのセンスが問われます。
メインビジュアルをスライドショーにすることで複数の商品やキャンペーンをアピールできる
通常、メインビジュアルは1枚ですので、1つの商品・1つのカテゴリー・1つのキャンペーンしかアピールできません。
ECサイトには複数のオススメ商品がありますし、複数キャンペーンを同時開催していることもあります。
そこで、スライドショーにすることで1つのエリアで複数のメインビジュアルを表示することができます。
また、スライドショーは動きがありますのでユーザーの目が止まり易くなります。
スライドショーはメインビジュアルを最大限に活かす機能です。
EC-CUBEのメインビジュアルをスライドショーに変更する
EC-CUBEのメインビジュアルをスライドショーに変更したいというご要望はよく頂きます。
感覚値ですが、9割くらいのサイト様がスライドショーを希望されます。
サンクユーでは様々な形式のスライドショーを実装してきました。
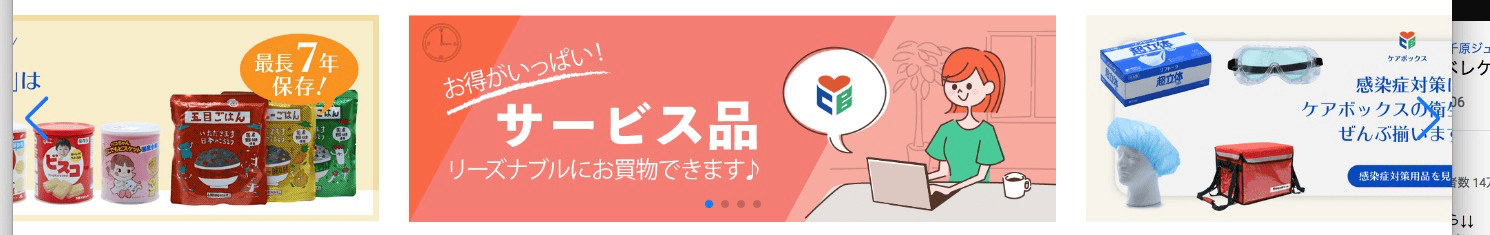
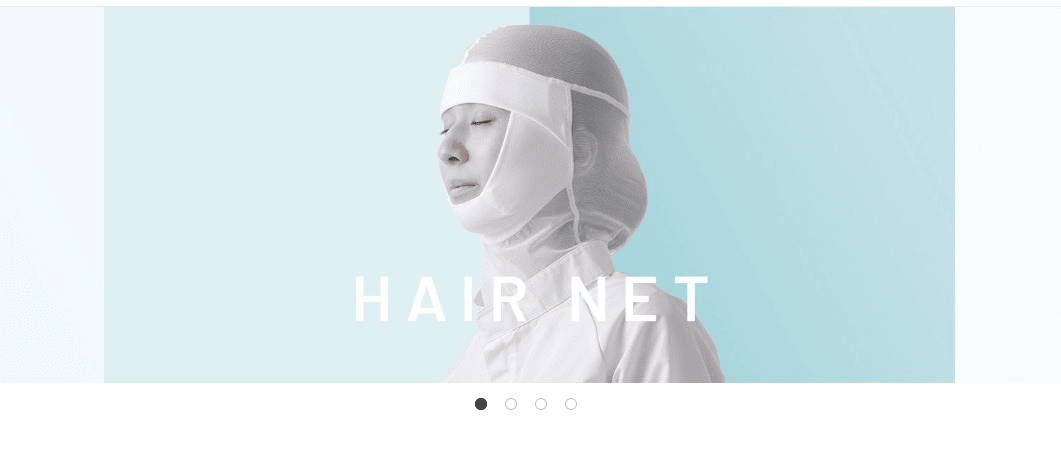
EC-CUBEスライドショー事例その1

EC-CUBEスライドショー事例その2

EC-CUBEスライドショー事例その3

スライドショー画像をEC-CUBE管理画面で登録する
スライドショー画像は頻繁に変更するものですので、EC-CUBEの管理画面で登録できる必要があります。
2パターンご紹介します。
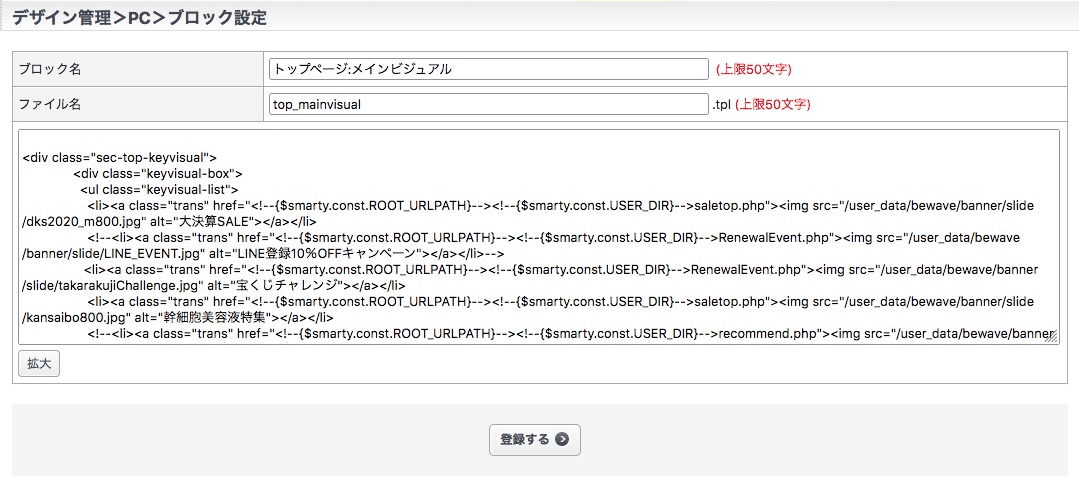
スライドショーエリアをHTMLタグで管理する
スライドショーを管理画面で管理する一番の簡単な方法は、管理画面>デザイン管理>ブロック設定でHTMLタグで管理することです。
この場合、画像を手動でアップロードし、HTMLタグで記述を追加します。
画像の追加・変更・削除の度にHTMLタグを修正する必要がある為、HTMLタグ操作スキルがない方にとっては運用が困難となります。
管理画面にスライドショー画像登録機能を追加する
2つ目は、管理画面にスライドショー画像登録機能を追加する仕様です。
この仕様であれば、HTMLタグを修正する必要がない為、誰でも簡単にスライドショー画像を追加・変更・削除することが可能です。
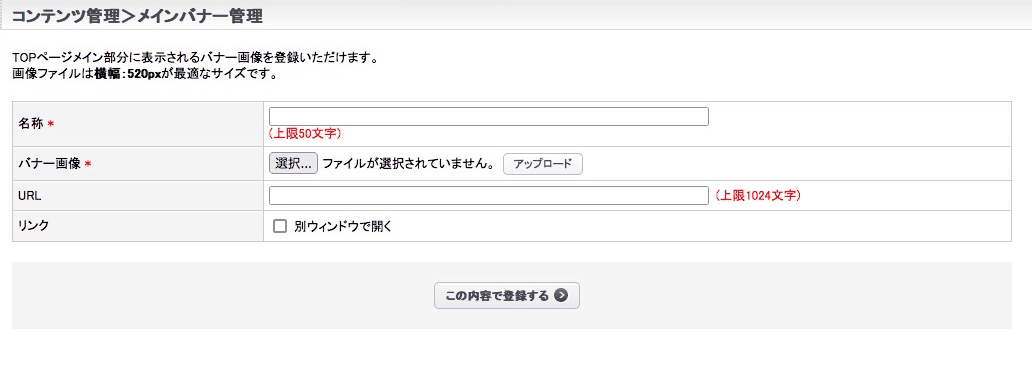
スライドショー画像登録
スライドショー画像の登録画面です。
画像アップロード機能の他、画像に設定するリンク先URLを入力することが可能です。
スライドショー画像一覧
登録したスライドショー画像は一覧表示されます。
スライド画像を削除したり、スライド画像の表示順序を変更することができます。
投稿者プロフィール
- サンクユーのEC-CUBE先生。
EC-CUBEのカスタマイズをし出して早15年。
難易度の高いカスタマイズもお任せ。
2系、3系、4系すべて対応可能。
実はjavaでの業務システム開発がエンジニア人生のスタート。
PHP、Perl、フロントエンド開発、Movable Type、Wordpressも得意という万能エンジニア。
最新の投稿
 EC-CUBE2025.01.08EC-CUBEで購入者のみに特定商品を販売する
EC-CUBE2025.01.08EC-CUBEで購入者のみに特定商品を販売する EC-CUBE2024.12.15EC-CUBEに刺繍名入れオプションを追加する
EC-CUBE2024.12.15EC-CUBEに刺繍名入れオプションを追加する EC-CUBE2024.12.12EC-CUBEとGoogleスプレッドシートを連動させる
EC-CUBE2024.12.12EC-CUBEとGoogleスプレッドシートを連動させる EC-CUBE2024.10.17EC-CUBE4系の対応状況(ステータス)
EC-CUBE2024.10.17EC-CUBE4系の対応状況(ステータス)





