EC-CUBEのサイドメニューのカテゴリーの動作
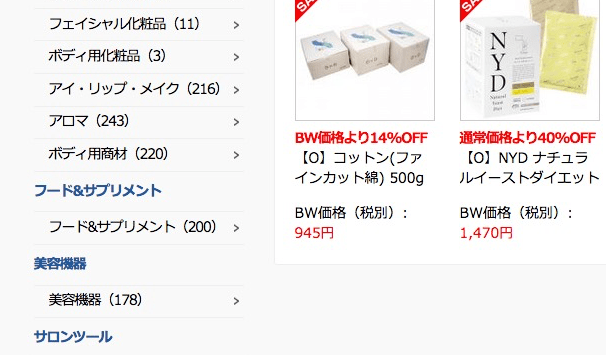
EC-CUBE標準のサイドメニューのカテゴリーは、トップページでは第一階層のカテゴリーが表示されています。
あるカテゴリーをクリックするとカテゴリーページに遷移し、サイドメニューのカテゴリーは表示しているカテゴリーの次の階層が展開します。
その下層も同じ動きです。
カテゴリーページの階層が深くなればなるほど、サイドメニューのカテゴリーも展開され行きます。
ですので、下層カテゴリーを見る為には順を追ってカテゴリーページを辿る必要があります。
EC-CUBEのサイドメニューのカテゴリーは使い勝手が悪い
例えば、以下のようなカテゴリー構造だった場合、トップページのサイドメニューから直接洗顔カテゴリーに行くことができません。
化粧品
∟フェイシャル
∟洗顔
∟クレンジング
∟ローション
化粧品(トップ)→フェイシャル(フェイシャル一覧)と移動してやっとサイドメニューには洗顔が表示されます。
つまり、洗顔カテゴリー一覧にたどり着く為には、化粧品(トップ)→フェイシャル(フェイシャル一覧)→洗顔(洗顔一覧)という遷移が必要となります。
こんなユーザビリティではユーザは離脱しかねないですね。
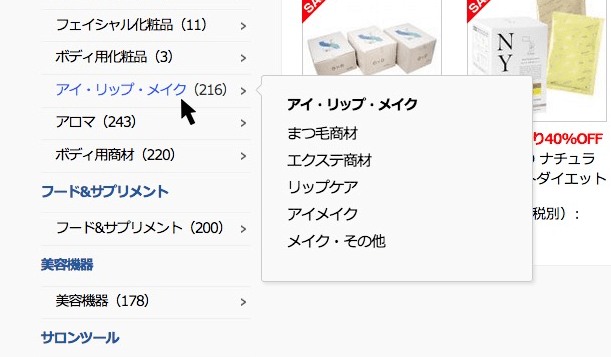
マウスオーバーすることでカテゴリーを展開させる
そこで、マウスオーバーすることでカテゴリーを展開させるようカスタマイズしました。
ますオーバー時に展開するカテゴリーはシステムで自動表示していますので、カテゴリーの追加・削除・変更にも対応しています。
細かいカスタマイズですが、意外にこのような機能がサイト離脱を防いだり売上アップに繋がります。
お客様にとって使い勝手の良いECサイトを常日頃から心がけましょう。
投稿者プロフィール
- サンクユーのEC-CUBE先生。
EC-CUBEのカスタマイズをし出して早15年。
難易度の高いカスタマイズもお任せ。
2系、3系、4系すべて対応可能。
実はjavaでの業務システム開発がエンジニア人生のスタート。
PHP、Perl、フロントエンド開発、Movable Type、Wordpressも得意という万能エンジニア。
最新の投稿
 EC-CUBE2025.01.08EC-CUBEで購入者のみに特定商品を販売する
EC-CUBE2025.01.08EC-CUBEで購入者のみに特定商品を販売する EC-CUBE2024.12.15EC-CUBEに刺繍名入れオプションを追加する
EC-CUBE2024.12.15EC-CUBEに刺繍名入れオプションを追加する EC-CUBE2024.12.12EC-CUBEとGoogleスプレッドシートを連動させる
EC-CUBE2024.12.12EC-CUBEとGoogleスプレッドシートを連動させる EC-CUBE2024.10.17EC-CUBE4系の対応状況(ステータス)
EC-CUBE2024.10.17EC-CUBE4系の対応状況(ステータス)