EC-CUBEのグローバルメニューのカテゴリーの動作
EC-CUBE3系と4系
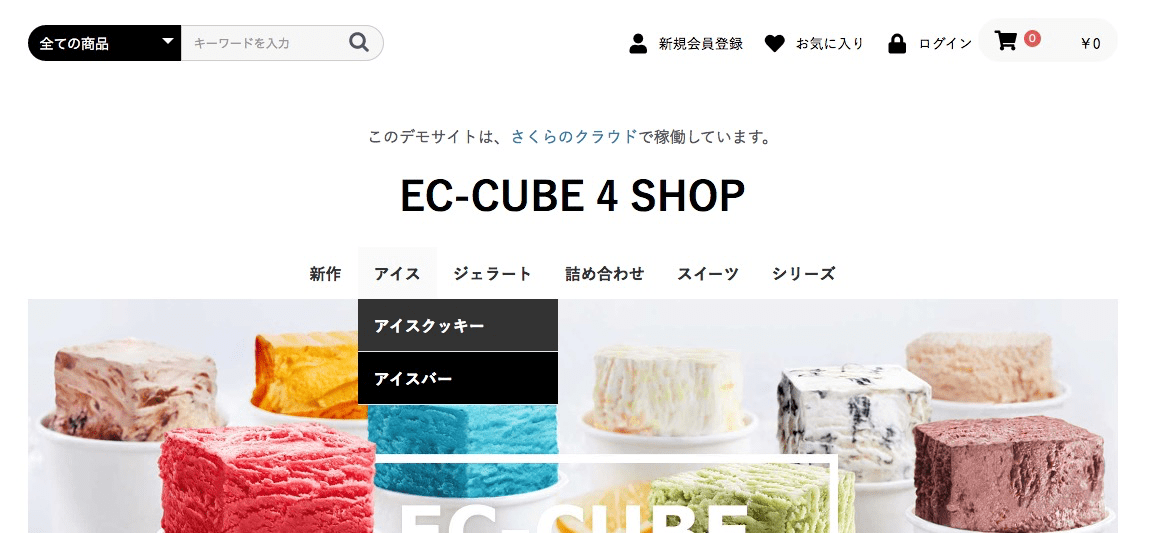
EC-CUBE3系や4系はデフォルトでグローバルメニューがあり、カテゴリーも自動表示しています。
管理画面でカテゴリーの追加・削除・編集するとグローバルメニューに自動で反映されます。
下の画像はEC-CUBE4のものです。
EC-CUBE2系
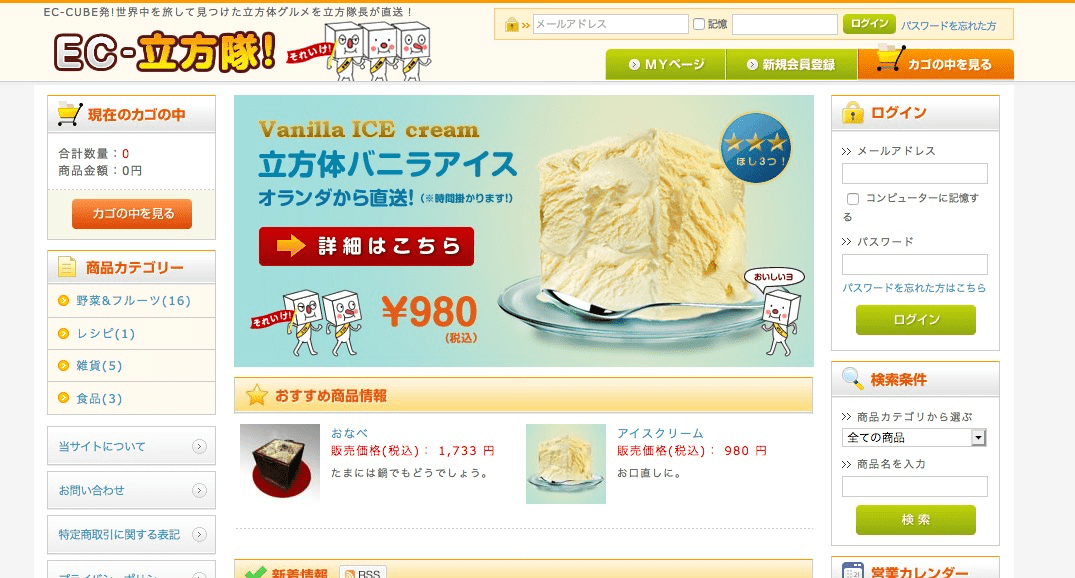
EC-CUBE2系だとデフォルトだとグローバルメニューがありません。
ですので、デザイン管理のヘッダー編集やブロック編集でグローバルメニューをHTML(smarty)で記述する必要があります。
EC-CUBE2にグローバルメニューを追加し、カテゴリーを自動表示
3系や4系のようにグローバルメニューがあるのがデザイン的に当然となっています。
グローバルメニューを付けるだけなら簡単です。
EC-CUBE2にグローバエルメニューを設置
マウスオーバーすることでカテゴリーを展開させる
なお、簡単というのは、カテゴリー情報を取得して自動で表示するのではなく(動的表示)、HTMLにすべてのカテゴリーを記述する方式(静的表示)だからです。
カテゴリー情報を元にカテゴリーを自動表示させる
HTMLにカテゴリーを直書きするのは簡単な方法ではありますが、カテゴリーの追加・変更・削除があった場合に、改めてHTMLを修正する必要があります。
人の手が介しますのでミスが発生する可能性もあります。
また、大幅なカテゴリー変更があった場合、修正工数が膨大になります。
つまり、簡単だけどメンテナンス性が悪い対処方法となります。
そこで、プログラムでカテゴリー情報を元に自動表示させることが望ましいです。
初期コストは発生しますが、運用メンテナンスがゼロになります。
カテゴリー構成は売り上げに影響があり、定期的に見直しする箇所でもありますので、ぜひ自動表示させてみてください。
投稿者プロフィール
- サンクユーのEC-CUBE先生。
EC-CUBEのカスタマイズをし出して早15年。
難易度の高いカスタマイズもお任せ。
2系、3系、4系すべて対応可能。
実はjavaでの業務システム開発がエンジニア人生のスタート。
PHP、Perl、フロントエンド開発、Movable Type、Wordpressも得意という万能エンジニア。
最新の投稿
 EC-CUBE2025.01.08EC-CUBEで購入者のみに特定商品を販売する
EC-CUBE2025.01.08EC-CUBEで購入者のみに特定商品を販売する EC-CUBE2024.12.15EC-CUBEに刺繍名入れオプションを追加する
EC-CUBE2024.12.15EC-CUBEに刺繍名入れオプションを追加する EC-CUBE2024.12.12EC-CUBEとGoogleスプレッドシートを連動させる
EC-CUBE2024.12.12EC-CUBEとGoogleスプレッドシートを連動させる EC-CUBE2024.10.17EC-CUBE4系の対応状況(ステータス)
EC-CUBE2024.10.17EC-CUBE4系の対応状況(ステータス)