キービジュアル管理プラグイン

「キービジュアル管理 for EC-CUBE4」は、トップページのメイン画像を管理することができます。
キービジュアル管理プラグインの利用方法
キービジュアル管理プラグインの利用方法をご説明します。
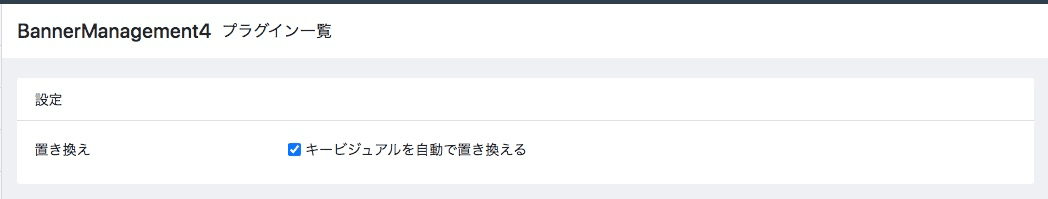
プラグイン設定画面
プラグインをインストール・有効化すると管理画面>オーナーズストア>プラグイン一覧に[設定]アイコンが表示されます。![プラグイン一覧に[設定]アイコンが表示される](https://www.thank-u.net/blog/wp-content/uploads/2021/11/bannermanagement4_admin_store.png)
プラグイン設定画面を確認すると「キービジュアルを自動で置き換える」チェックボックスがあります。
デフォルトではチェックが入っていますが、そのままで問題ありません。
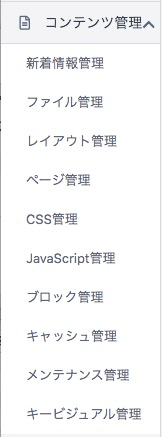
管理画面>コンテンツ管理>キービジュアル管理
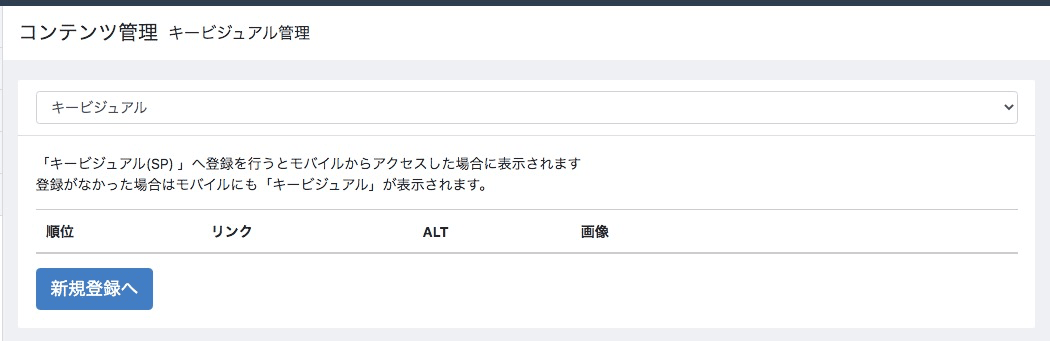
管理画面のメニューのコンテンツ管理配下にキービジュアル管理が追加されています。
キービジュアル管理画で[新規登録へ]ボタンをクリックすると登録画面に遷移します。
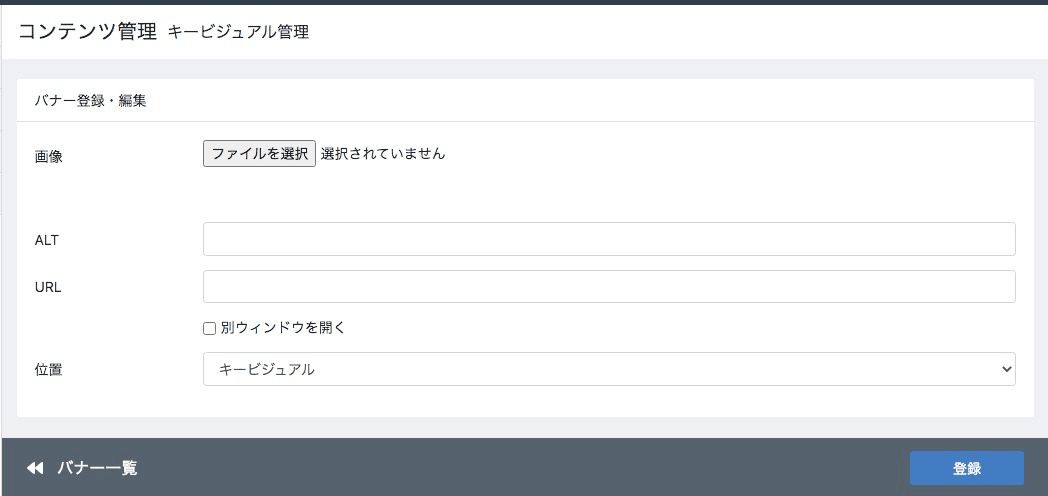
キービジュアル登録画面です。
| 画像 | [ファイルを選択]ボタンをクリックして画像を選択します。 |
|---|---|
| ALT | 画像のaltタグの内容を入力します。 |
| URL | 画像にリンクを設定する場合に遷移先URLを入力します。 クリックした際に別ウィンドウでページを開く場合は「別ウィンドウを開く」にチェックを入れます。 |
| 位置 | 登録すr画像をどこに表示するかを選択します。 PC用画像の場合は「キービジュアル」を選択、スマホ用画像の場合は「キービジュアル(SP)」を選択します。 |
| [登録]ボタン | クリックすると画像が登録されます。 |
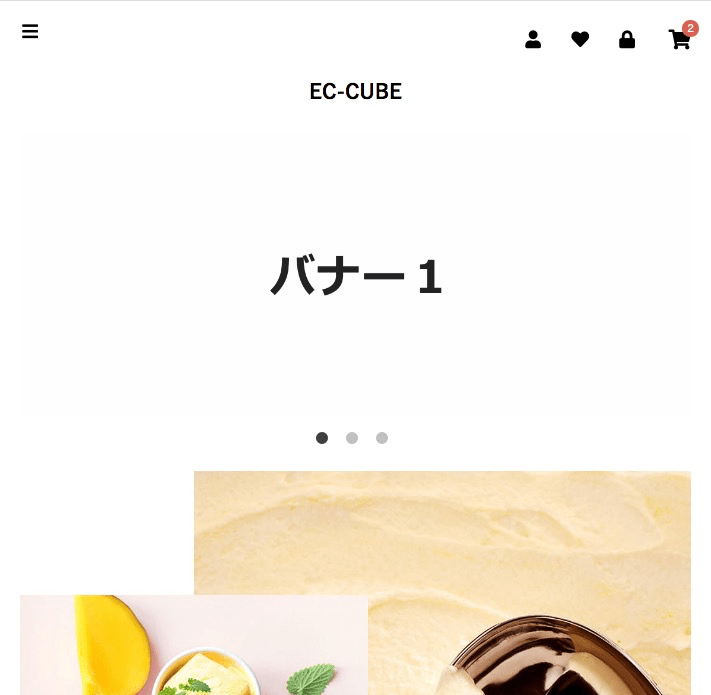
TOPページを確認
画像登録後にTOPページを確認するとメインビジュアルが変更されています。
投稿者プロフィール
- EC-CUBE、WordPressをメインに担当しています。
最近、Movable Typeの案件が増えてきたので、MTを勉強中です。
ネイビー色が好きでnavyという名前をよく使うけど、navy=海軍好きで時々勘違いされて困っています。
確かに軍モノ古着は好きですが。。。
最新の投稿
 ECサイト構築・運営2023.03.14BOOTH宛名印刷用CSVを元に納品書を発行する
ECサイト構築・運営2023.03.14BOOTH宛名印刷用CSVを元に納品書を発行する ECサイト構築・運営2023.03.07フューチャーショップでカート一体型LPを制作する
ECサイト構築・運営2023.03.07フューチャーショップでカート一体型LPを制作する WEB制作・集客2023.02.08iPhoneで公開前のサイトを公開URLでチェックする方法
WEB制作・集客2023.02.08iPhoneで公開前のサイトを公開URLでチェックする方法 WEB制作・集客2023.02.07hosts設定をすれば、サイトを公開前にチェックできる
WEB制作・集客2023.02.07hosts設定をすれば、サイトを公開前にチェックできる